






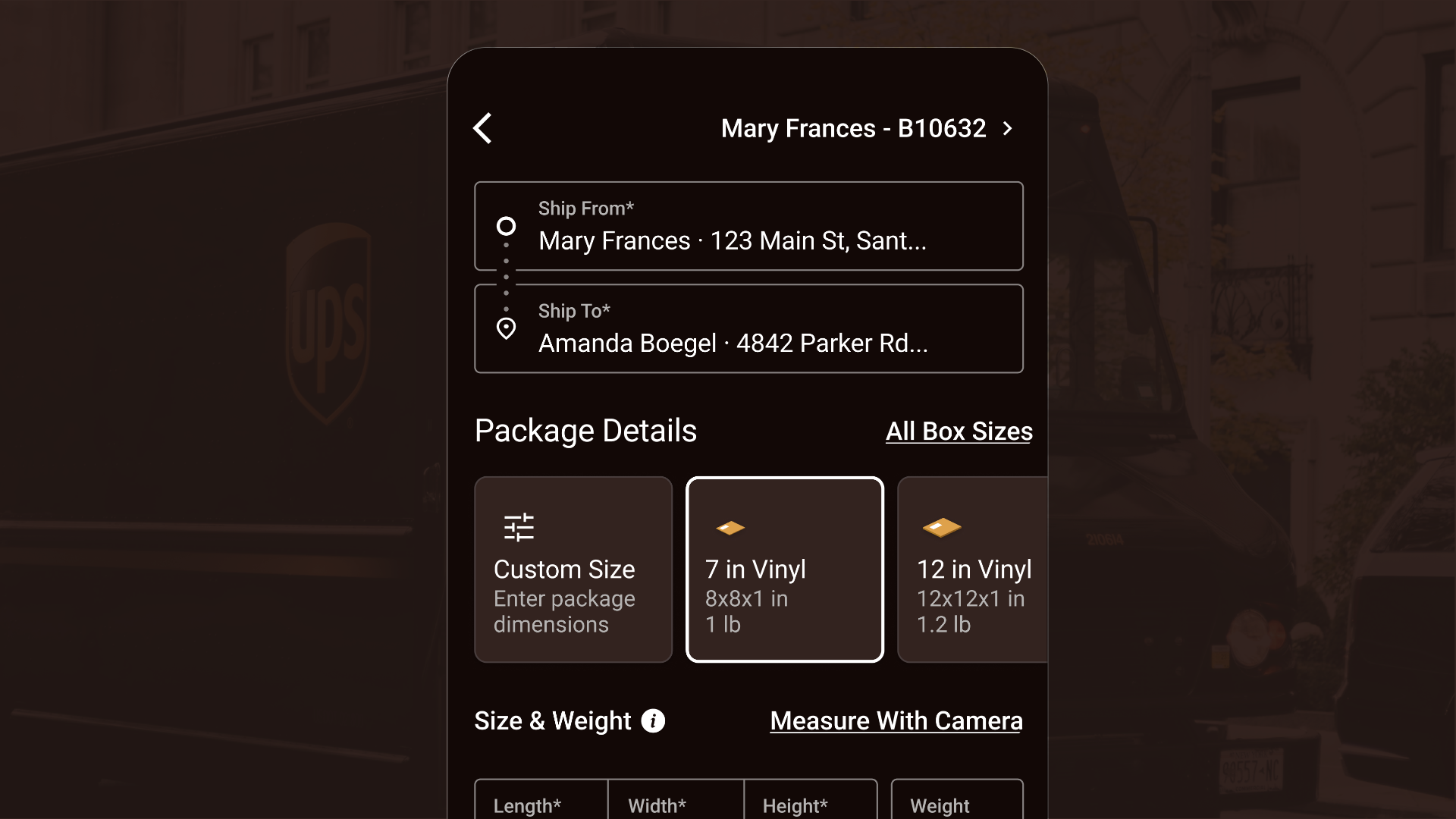
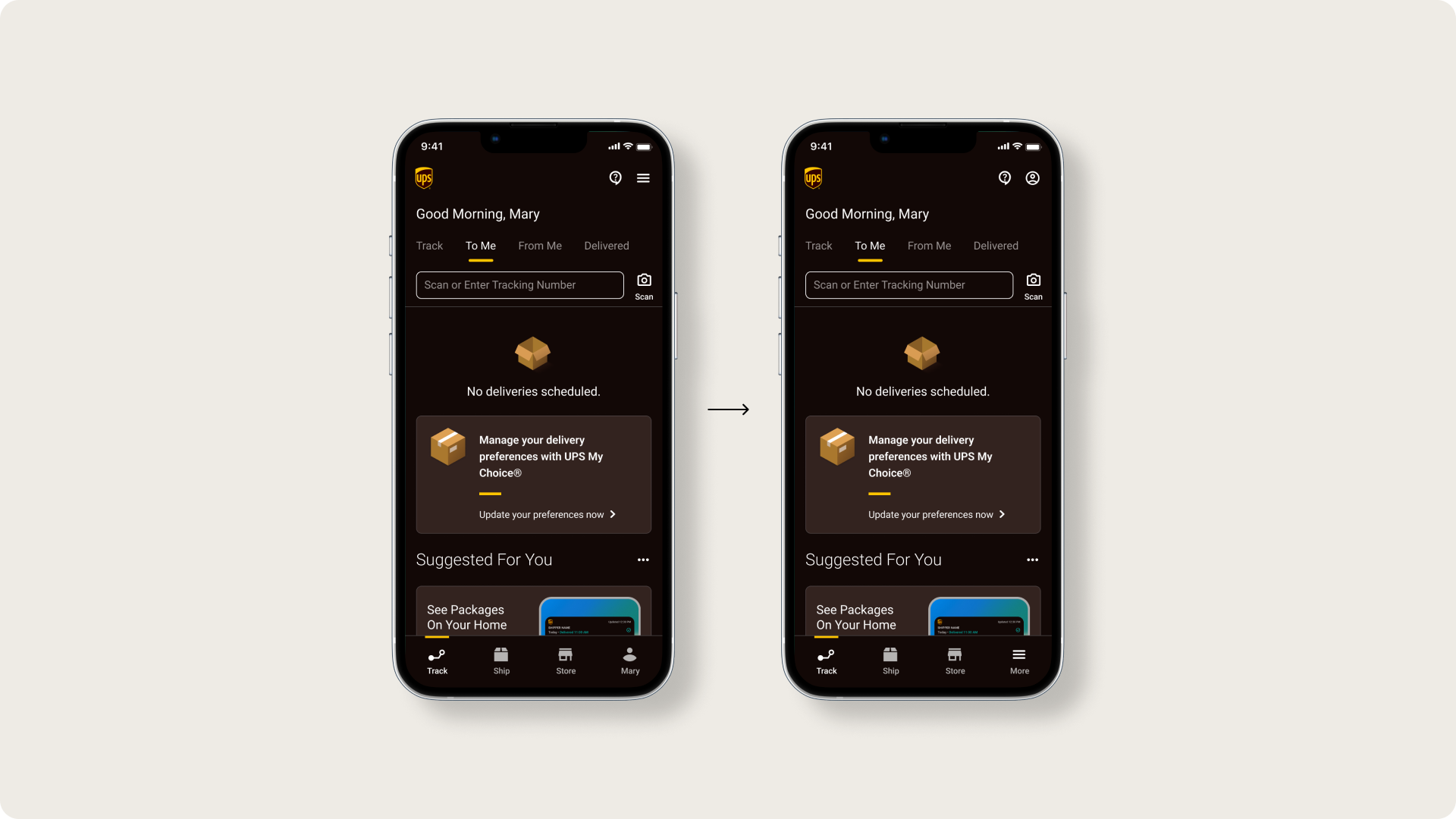
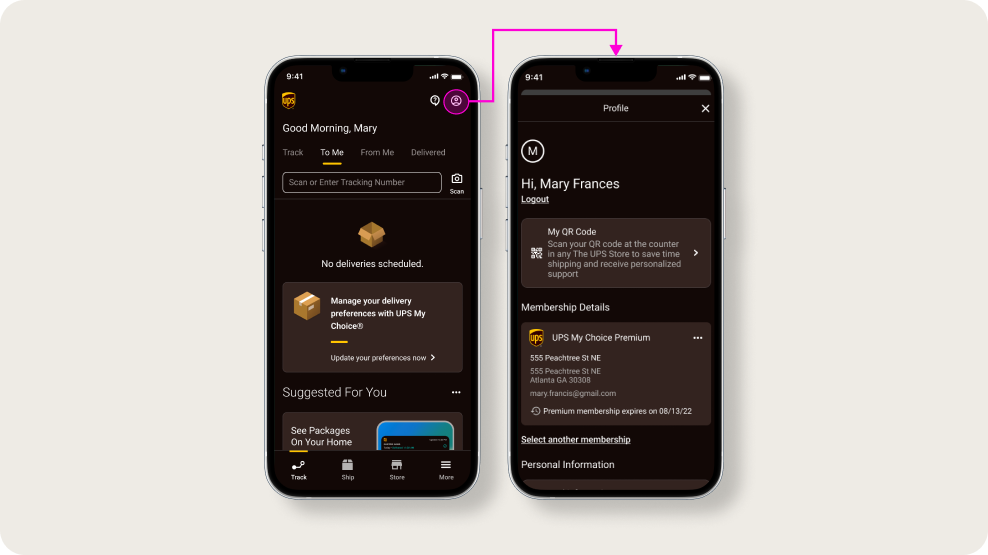
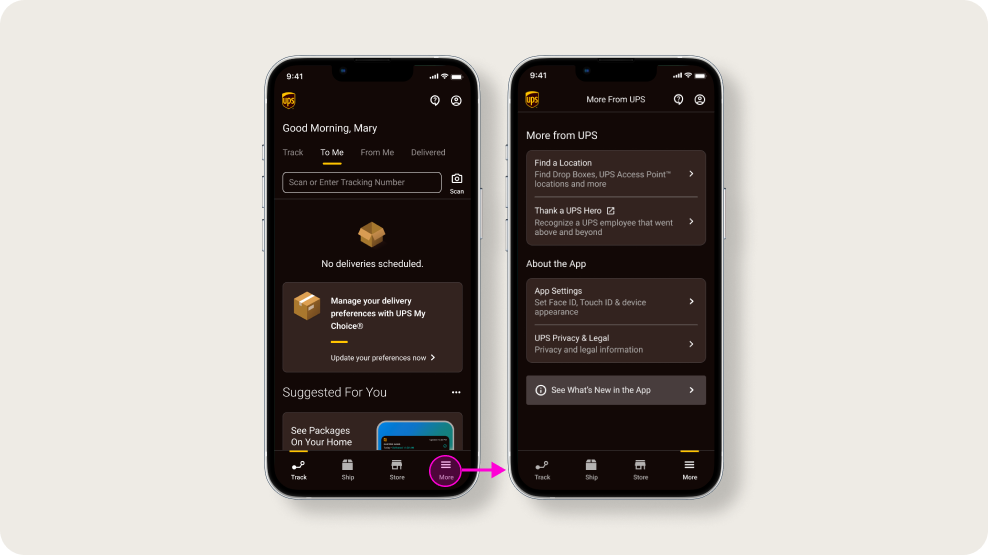
An extremely complex mobile app that contains all of the touchpoints in UPS's delivery service and represents all of the edge cases. The extensive and comprehensive mobile design system made the work much more manageable. No matter how close the product is to being completed, user testing can highlight areas for improvement.
If you like what you see and want to work together, get in touch!
chuck@chuckmcquilkin.com