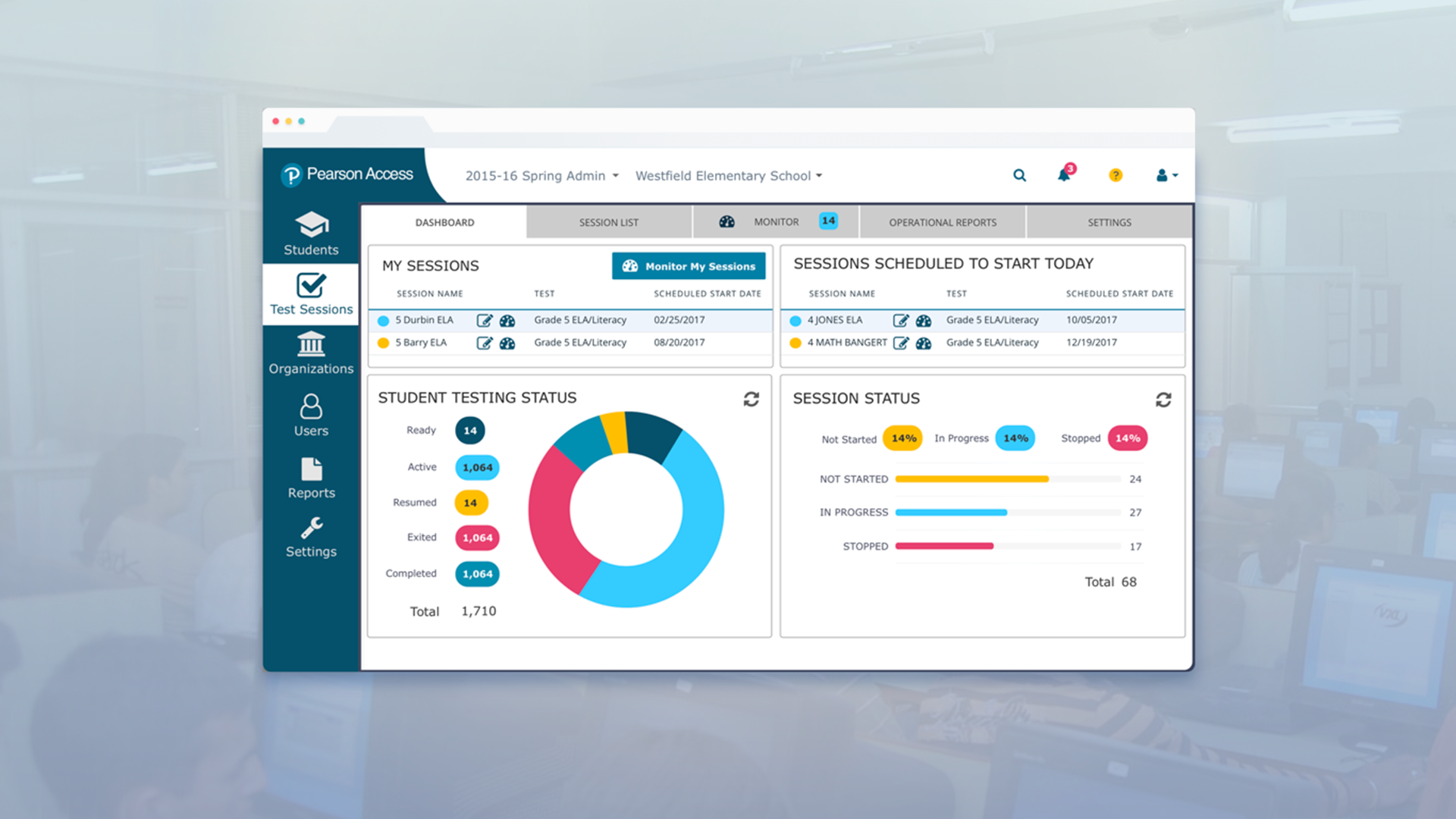
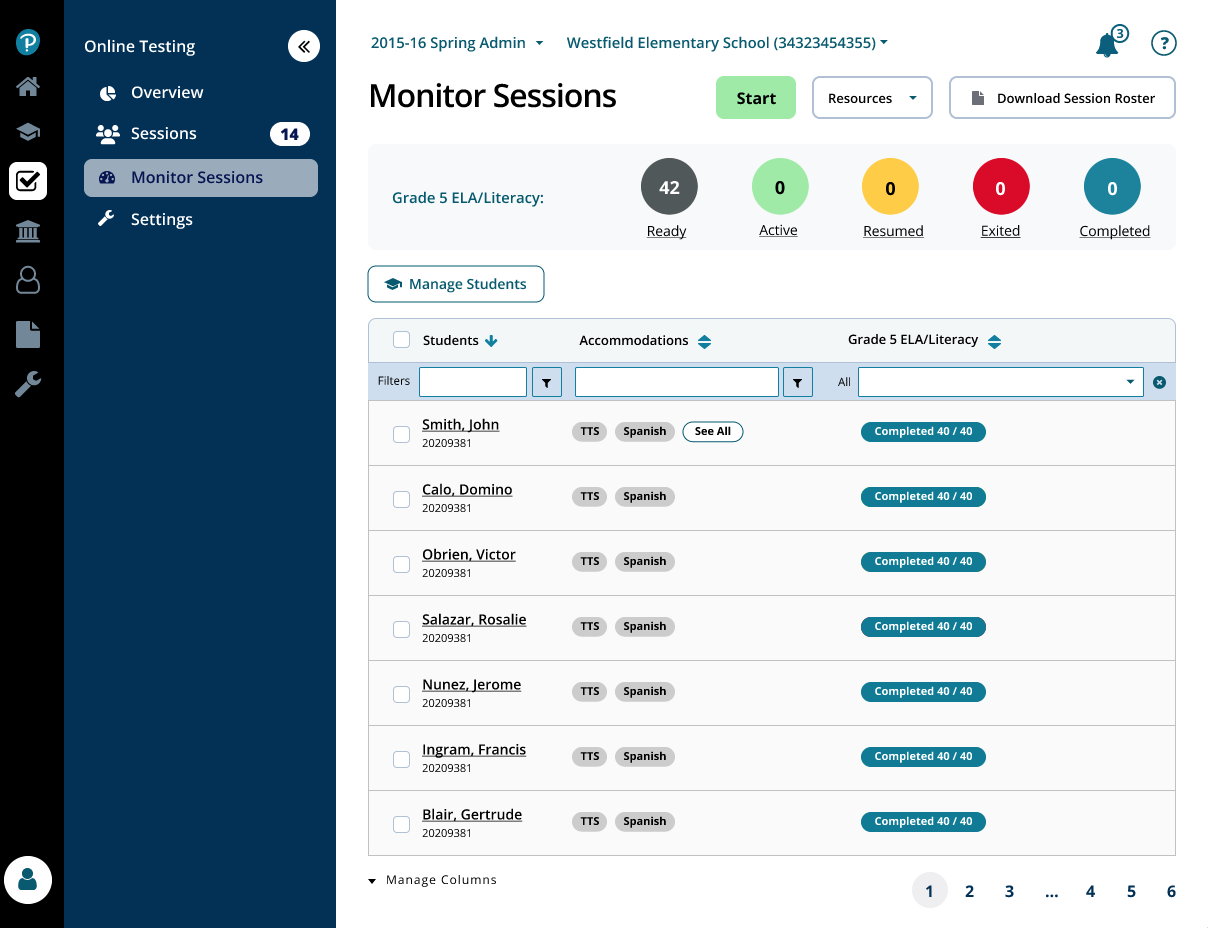
Improve the overall user experience of Pearson Access. Pearson Access Next was difficult to navigate and too complex for most users. Users must choose their organization, then select their session in a large drop-down in the upper right hand corner of the screen every time they log in.
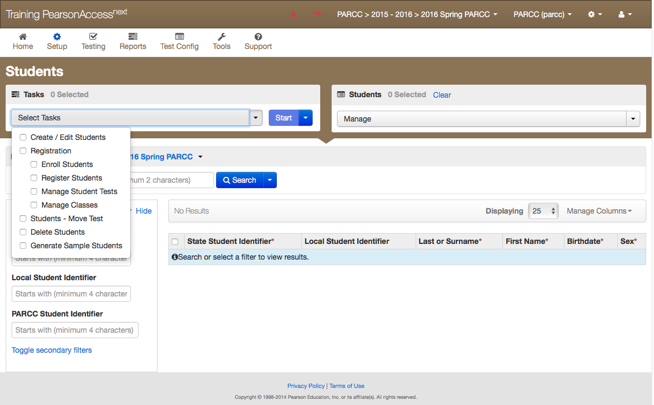
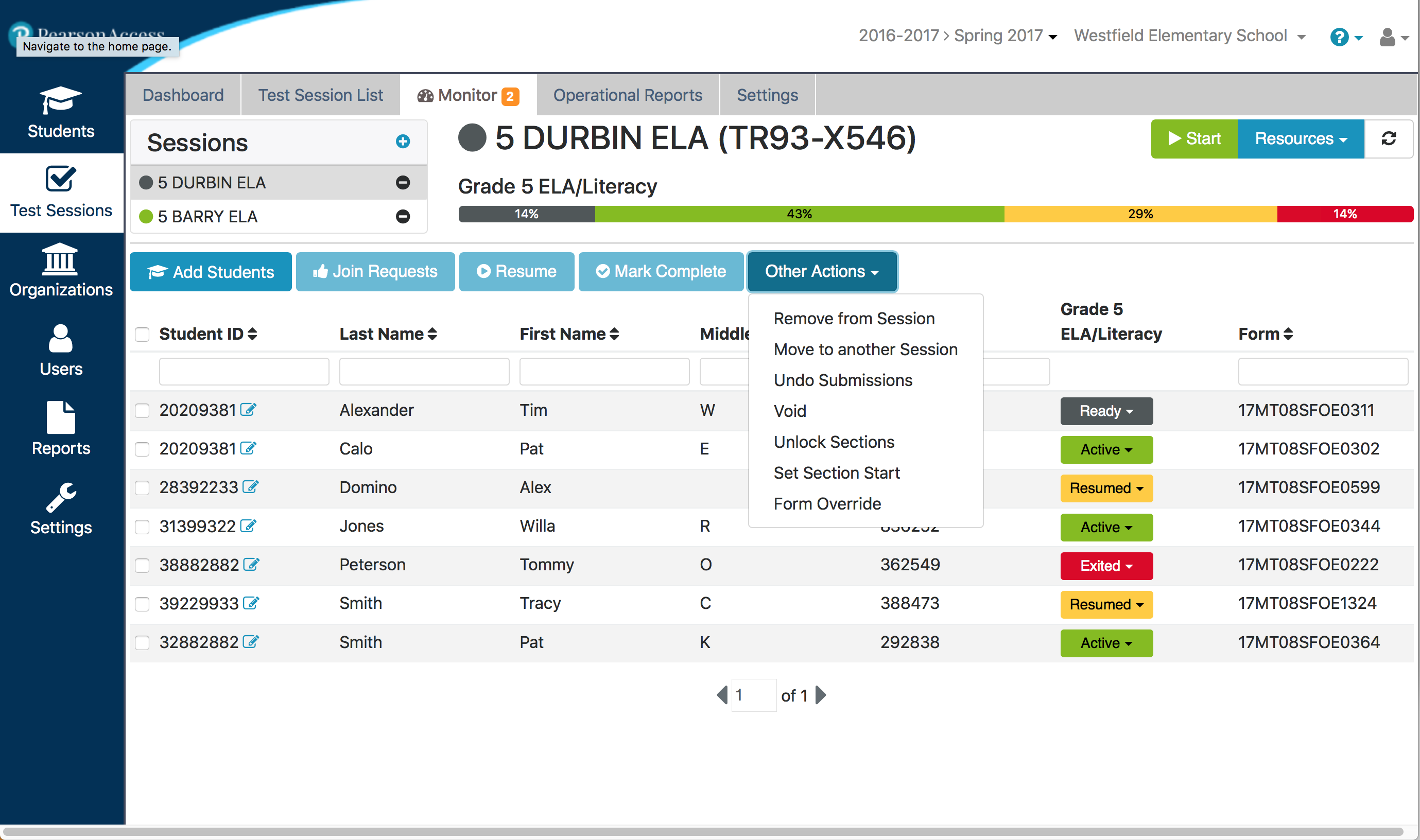
A prominent task menu (above) was used to complete nearly every important task. It was confusing and tool up valuable screen real estate above the fold on every screen. Task menu and data 'shopping cart' waste valuable real estate on every screen.
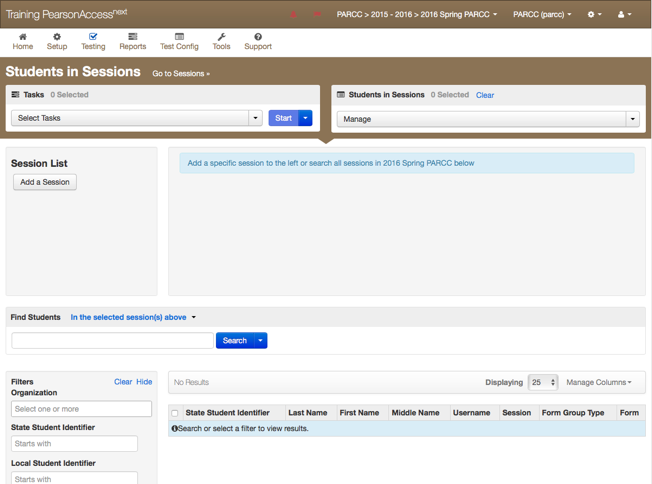
On the students in session screen a 'shopping cart' menu (above) had to be used to select a session to administer.
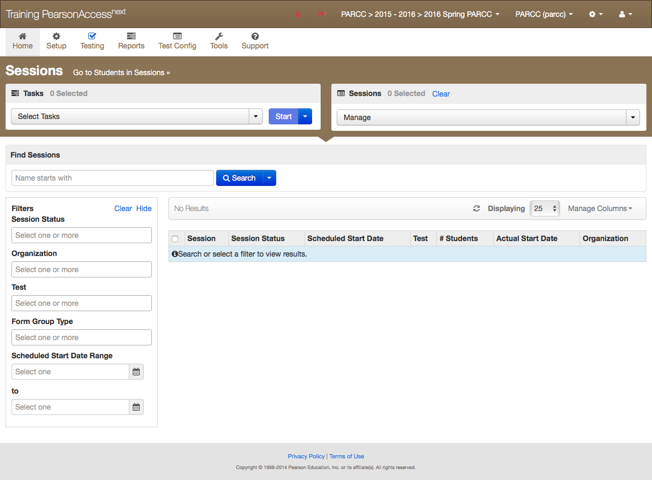
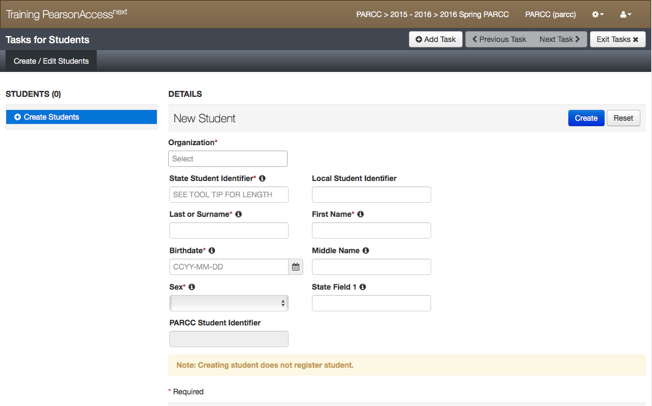
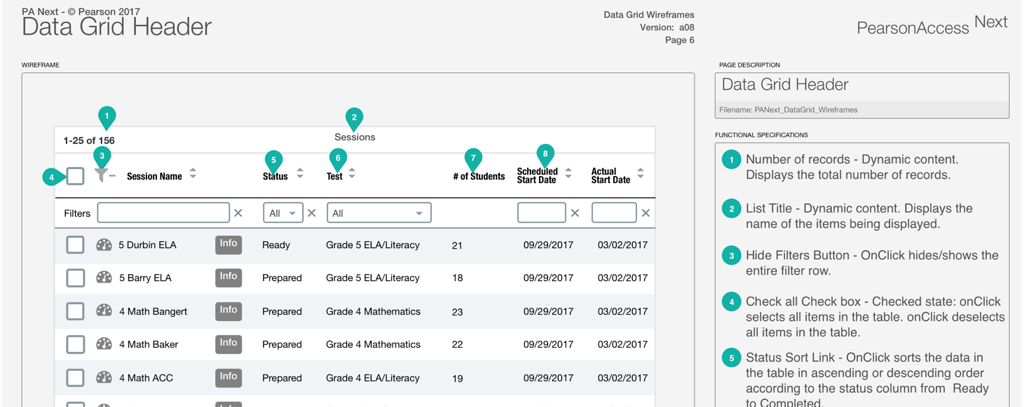
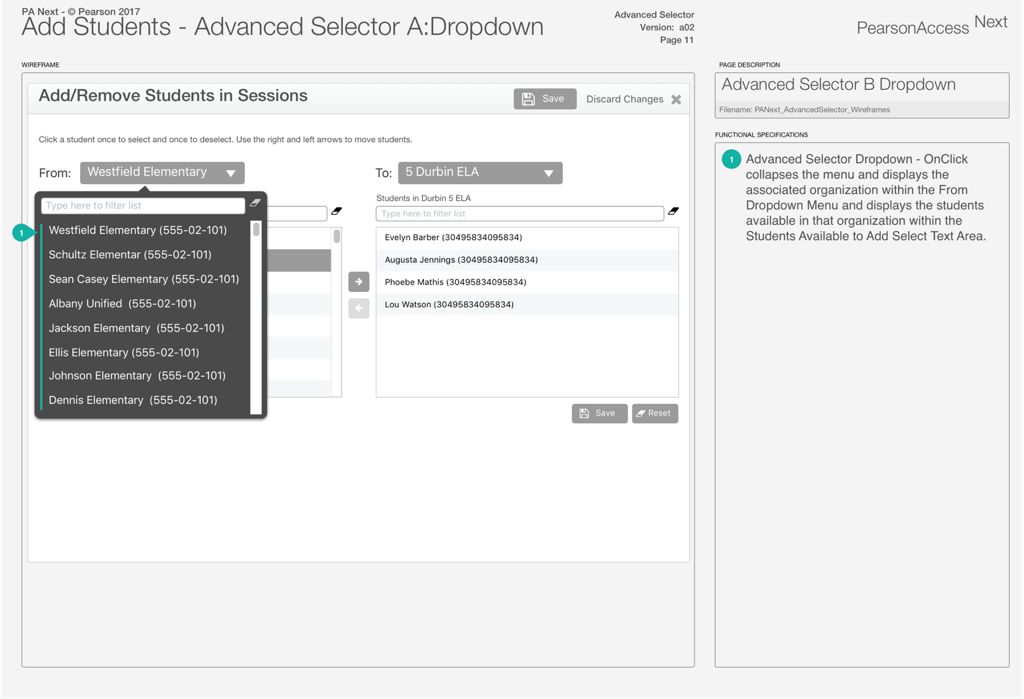
Data tables (above) do not show any results by default. This design runs search filters down the left hand column and mostly hides them below the fold. Data entry and edit screens (example below) are poorly designed.
Although a heuristic evaluation shows opportunities for improvements, we will follow a user-centered design process and identify user needs. The business goals of the redesign were to make the new UI to be a selling point for the product and to reduce IT support volume.