H-E-B Pharmacy Pill Reminder Case Study

My role | July 2018 - April 2019
- Design research
- Journey mapping
- UX design
- Final visual design
- Prototypes
Team
- Chuck McQuilkin, Design
- Lynn Bataillon, Design
- Michelle Jewell, User Researcher
- Jason Berkley, Project Manager
- Paul Carroll, Developer
- James Hunt, Developer
- Maksim Orlovich, Developer
- Rudolph Newball, Developer
H-E-B is the leading grocery store in Texas. The H-E-B Pharmacy app (iOS, Android) helps H-E-B Pharmacy customers check prescription statuses, refill prescriptions, transfer prescriptions and locate and contact an H-E-B Pharmacy. InMotion Software built the app, and it had an average rating of 4.8 in the iOS app store and a 4.7 on the Google Play Store. I led the design vision and managed two other designers while creating an MVP pill reminder feature for the app. I also worked on:
- Designing and coding (HTML/CSS) Mobile FAQ pages
- Redesigning the Drug interactions tool
- Solve the Line initiatives
THE PROBLEM
Many people take medication or supplements daily, for example, prescriptions to treat chronic illnesses or birth control. Skipping a pill can have severe adverse health impacts, but it happens often. Many people manage medication schedules for family members or pets, which can be tricky to keep track of without an app.
H-E-B Pharmacy would like to help its patients take their medication on schedule. Many competitor apps had already added a pill reminder feature.
USER RESEARCH

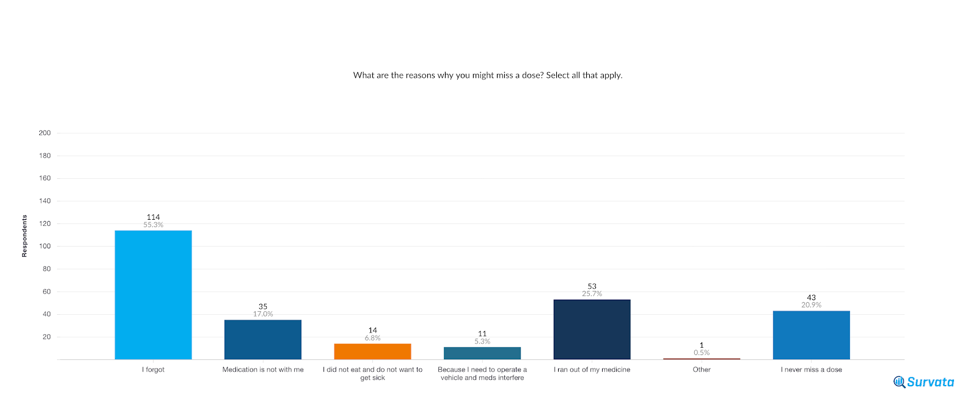
We ran a survey about medical adherence (remembering to take your prescriptions):
- 206 people surveyed
- 29 H-E-B customers out of the 206 respondents
- 18 - 65+ yrs of age
- 66% Female / 34% Male
- 64% Manage medications every day
- 62% Manage medications for others or pets
Survey findings:
- 60% Forget to take/give medications a few times a year
- 21% Forget to take/give medications weekly
- The top reason for missing a dose is that the respondent forgot to take it (53%).
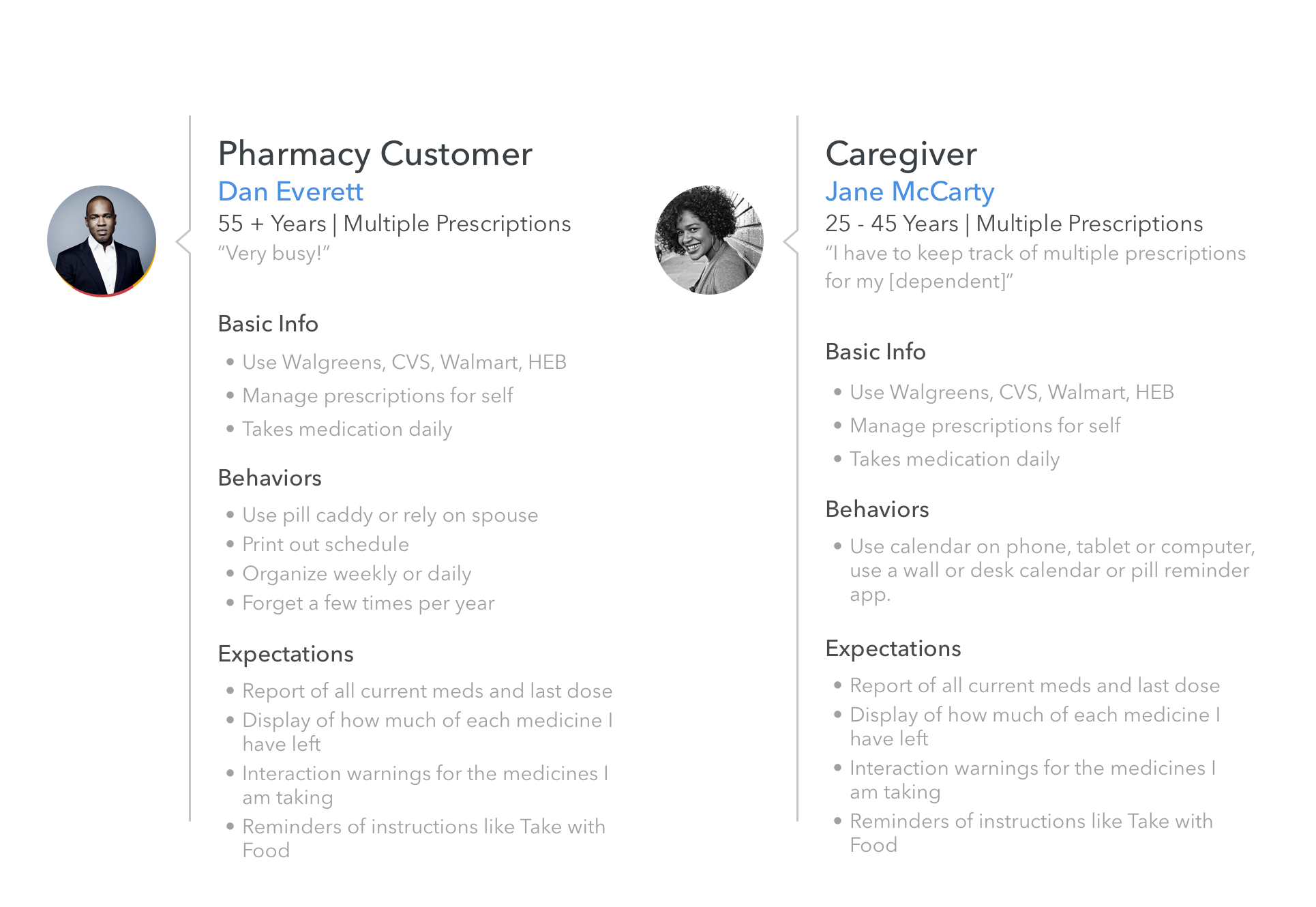
Personas

Competitive analysis
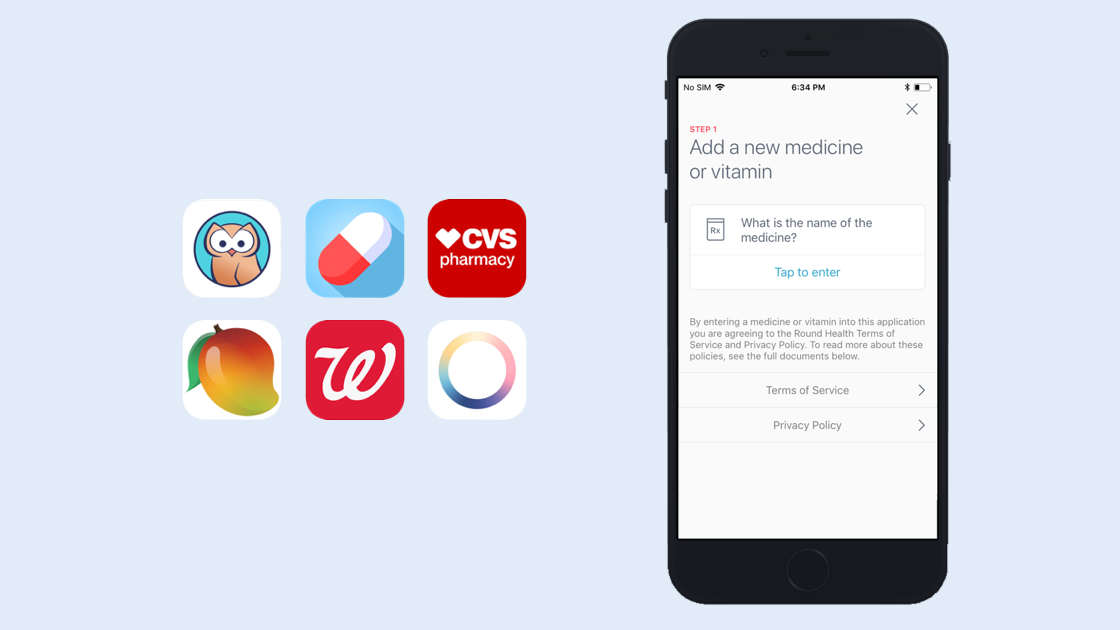
Jennifer Stewart and I evaluated over 35+ pill reminder and pharmacy apps. We noted the strengths and weaknesses of the products we tried out to inform our product strategy.

THE OPPORTUNITY
Jason Berkley and I decided to focus on creating an MVP (minimum viable product) with the following features:
- Add reminder
- Manage reminders
- Display notifications
- Respond to notifications
- Persist data to on-device storage
- Support simple adherence tracking
- Simple reporting
Exploration and Iteration

Early wireframes were turned into an Invision prototype and user-tested with remote user testing.
Prototyping and User Testing

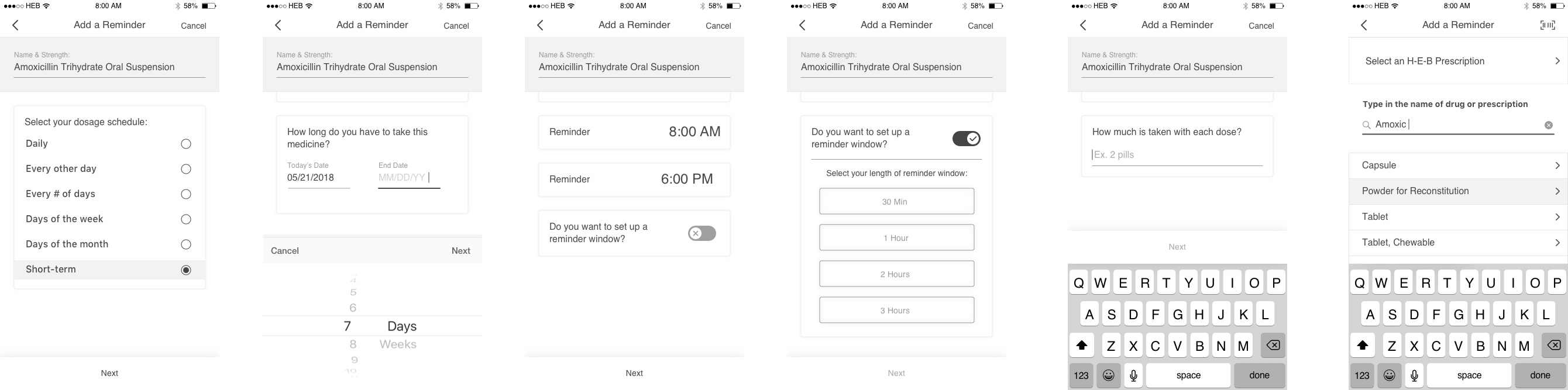
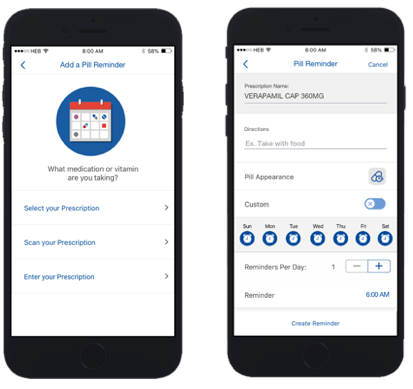
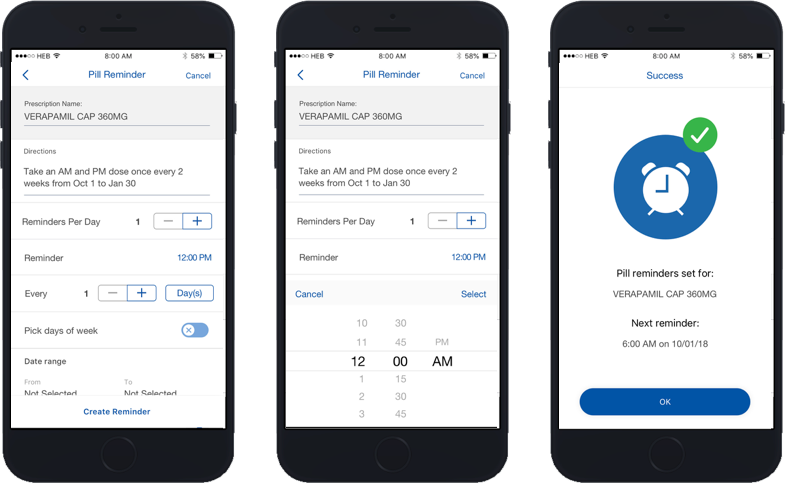
I designed a prototype with a single screen for setting reminders. The user could pick a day or days of the week or set an interval, select the number of reminders per day, add times, and set a start and end date. I turned these requirements into an Invision prototype and Michelle Jewell, my user researcher, user-tested it. Our findings:
- Some users missed the 'Custom' button entirely
- A couple of users weren't sure what the controls did

I made a few adjustments to the prototype:
- The "custom" toggle was renamed "Pick days of the week"
- I redesigned the reminder time to look more like a button
- Checkmarks replaced alarm clock icons
The last round of tests confirmed that the new design helped us be more inclusive towards our struggling users while increasing the speed of task completion for everyone.
Hi-fidelity designs

I used Sketch to design mockups. During the development stage, Zeplin is helpful to answer questions from developers and make sure they have the assets they need.
We followed an Agile process, and technical discovery by the developers was happening alongside the design process. There were surprising challenges in getting around the technical hurdles in setting a pill reminder in iOS and Android that impacted the designs.
We delivered to internal beta testers an MVP that allowed users to create reminders, pushed out native notifications, and collected user responses to the push notifications.
Internal QA had already caught all major bugs before beta testers got the new feature, but we wanted beta testers to life-test the functionality to see if it was helpful. User feedback from beta testers suggested that users with multiple medications would appreciate being able to customize the image shown on the reminders so that the distinctive color or shape of the pill they need to take could help avoid mix-ups.
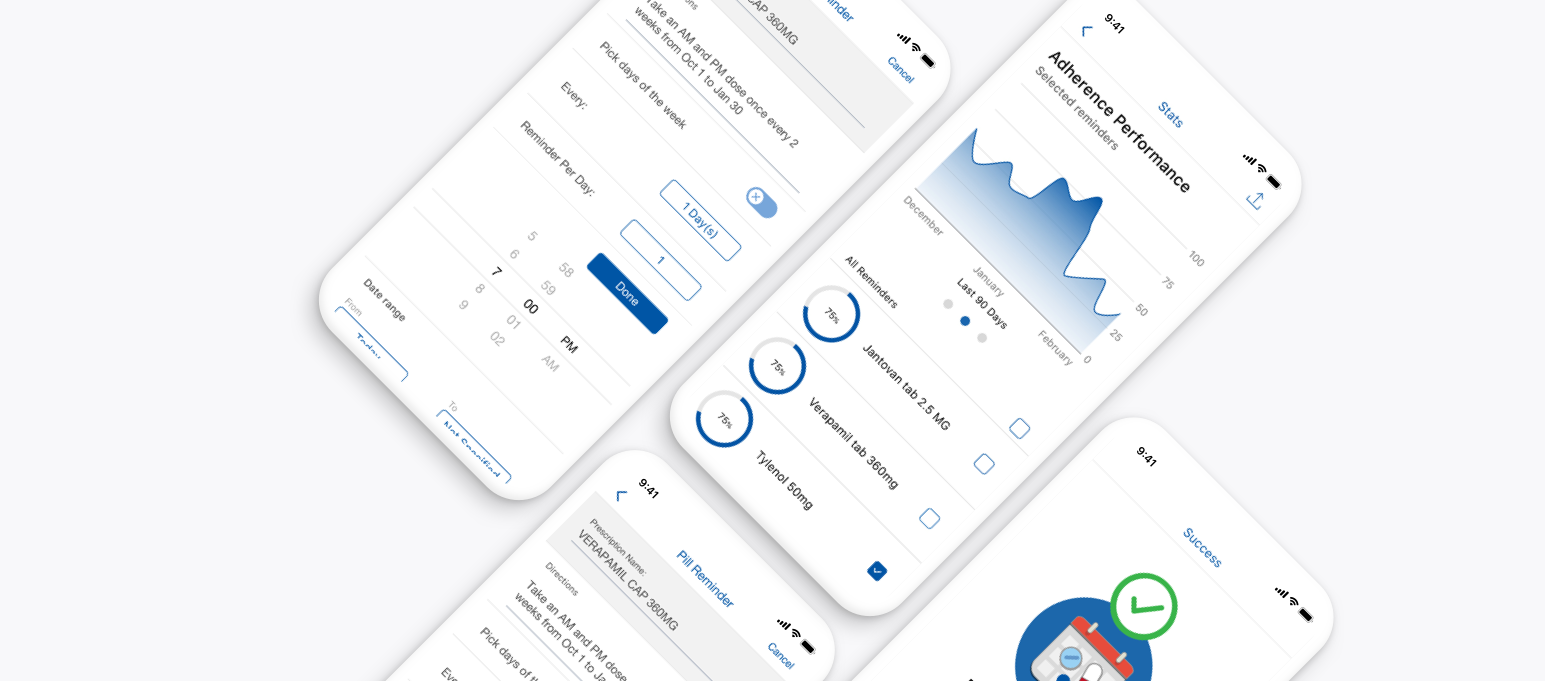
Later on, I designed a pill appearance menu that allowed the user to customize the image shown in the pill reminder. I also created a reporting screen that graphs adherence and a note feature that allows users to note their feelings and potential drug interactions in the app.
OUTCOME

Results and what I learned:
- The pill reminder feature rolled out to H-E-B Pharmacy users.
- Testing the set reminder screen early and iterating fast to get to an MVP helped me know more about our users provide them with a better experience.
- I learned how to define a true MVP and the importance of providing users with meaningful functionality with each app update.
Prototypes:
Pill Reminder MVP prototype: Invision
Pill Reminder appearance prototype: Invision
Pill Reminder dashboard prototype: Invision
Pill Reminder notes prototype: Invision
Download the H-E-B Pharmacy App:
iOS: App Store
Android: Play Store
#ui #interaction #mobile